Sprite Fusion Plugin ✨New!✨
Sprite Fusion is a new, exiting, and easy to use tile map editor based on the web! It's goal is to be lightweight and easy to use.
The current Excalibur plugin is designed to parse all data provided by the Sprite Fusion JSON export format and make it available to users. Not all features may be supported directly in Excalibur but the majority are.
The plugin officially supports the latest version of Sprite Fusion that has been published and will warn if you are using an older version.
Installation
sh
sh
Create your resource, load it, then add it to your scene!
typescript
typescript
![]()
Solid Layers
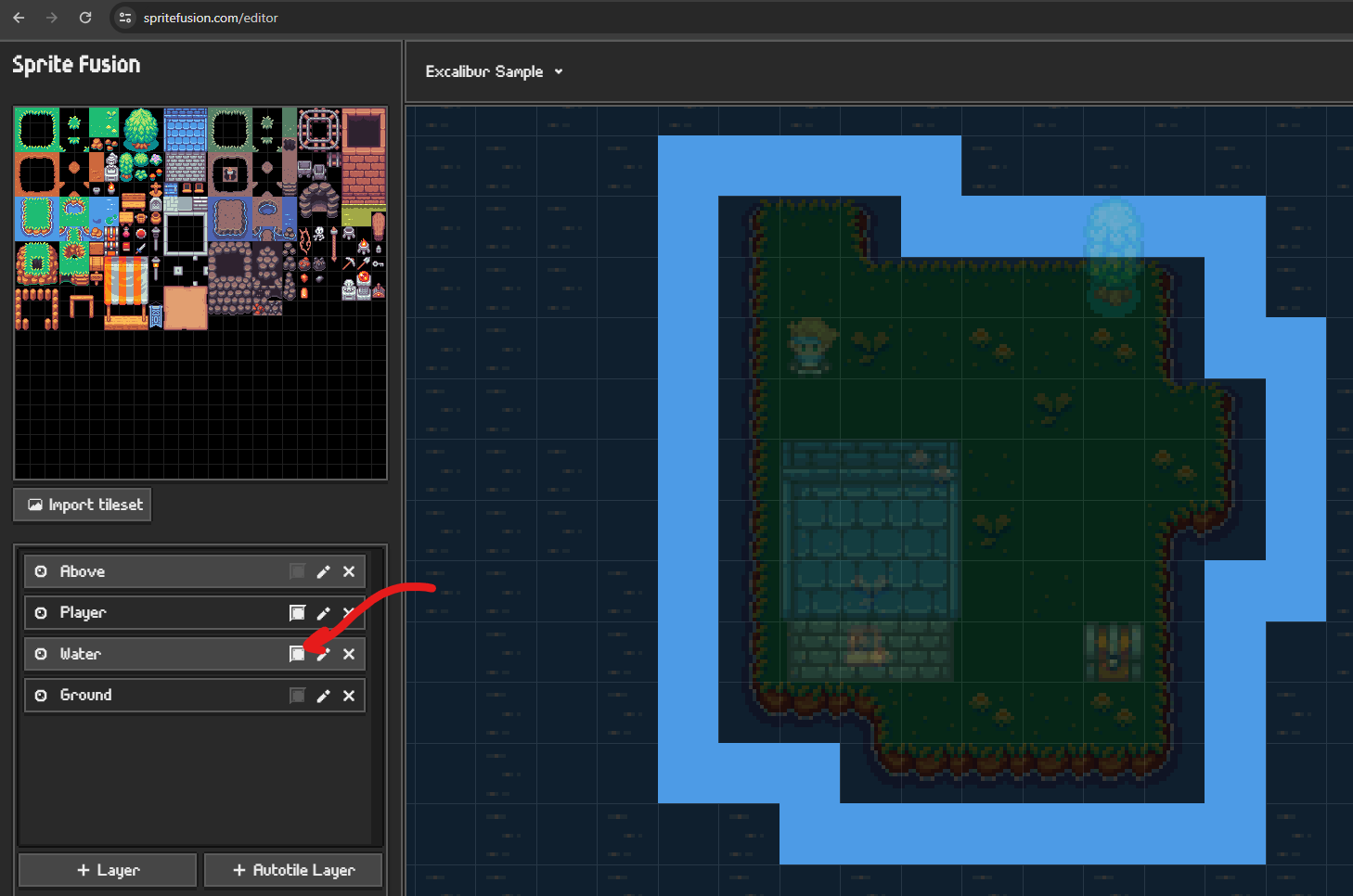
In order to create solid layers in Excalibur, use the Sprite Fusion collision layer check box. Any tiles in this layer will be treated as solid by Excalibur.

Entity Factories
Sometimes it is useful to supply a custom type to have the plugin construct when it runs across a particular entity, this might be the player, a collectable, or an enemy.
You can specify a factory to run and create your preferred type, once you've returned the Entity out of the factory it will automatically be added to the Scene. This is also a useful time to run any other custom code you want per Entity.
typescript
typescript
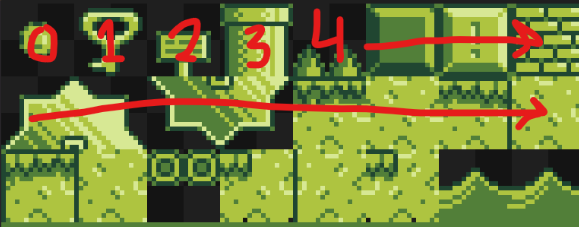
Currently you need to count the sprite id from the exported spritesheet.png.

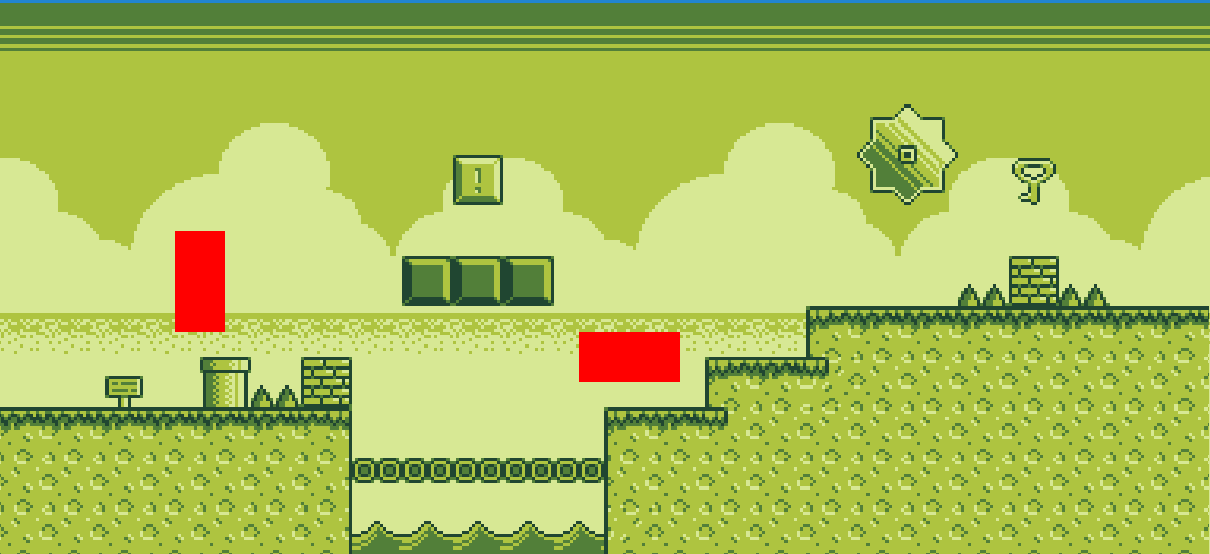
For example, now tile id 0 is replaced with a custom implementation that shows a red box.